A l’occasion du salon Azay Tech 3D qui a eu lieu le 4 mai 2024 à Azay-Le-Rideau, j’ai profité de la journée pour créer en public et en live une web app en no-code.
Retours d’expérience.
Il y a quelques années, j’avais crée Bonjour Emile, une newsletter cool et détendue sur le patrimoine insolite du Val de Loire. Vous pouvez retrouver son histoire sur cette page.
A ce jour, je dispose d’une cinquantaine d’anecdotes historiques et d’histoires méconnues sur le Val de Loire. J’ai ainsi profité de ce salon pour créer en live une webapp en no-code et documenter ce projet.
J’ai décidé d’utiliser le logiciel Glide qui permet de créer des webapp en no-code, accessibles par un simple QR Code.
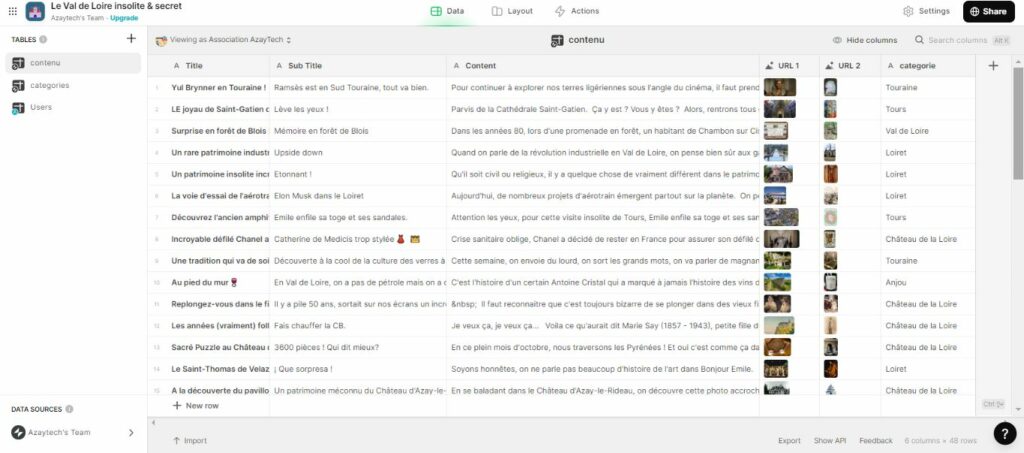
Etape 1 : Le contenu
J’ai décidé de mutualiser les contenus déja produits dans le cadre de la newsletter. Il m’a fallu les adapter, les harmoniser et les vérifier. Je n’ai cependant, pas pu reprendre toutes les tournures de phrases pour les ré-éditorialiser dans ce nouveau de contexte.
J’ai également crée des catégories pour chaque anecdote/histoire afin de pouvoir les regrouper et faciliter leur accès par l’utilisateur.

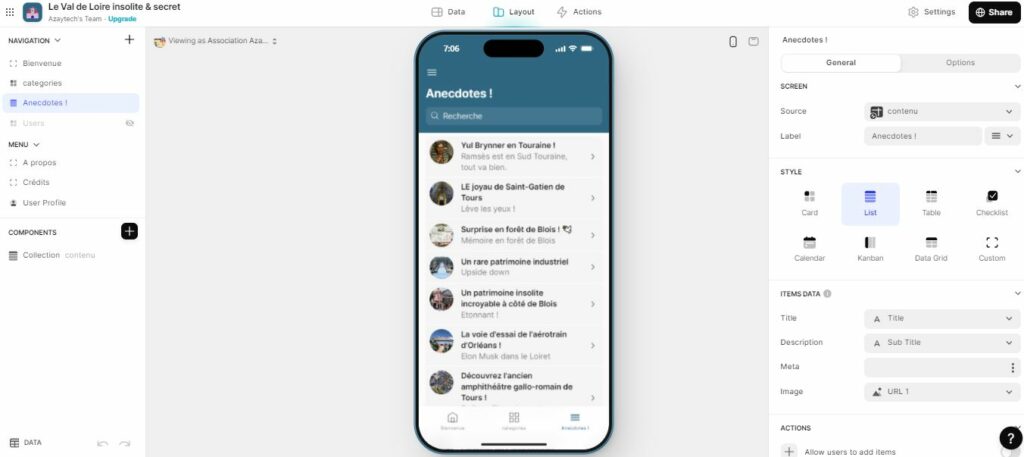
Etape 2 : La conception
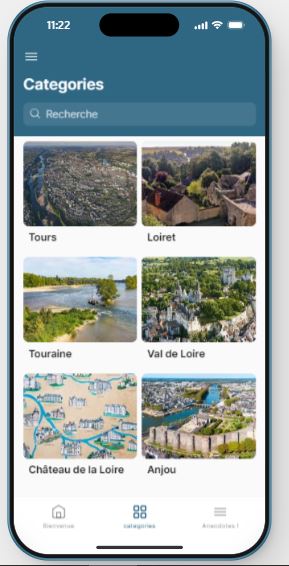
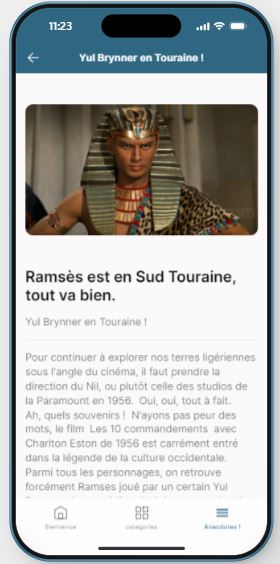
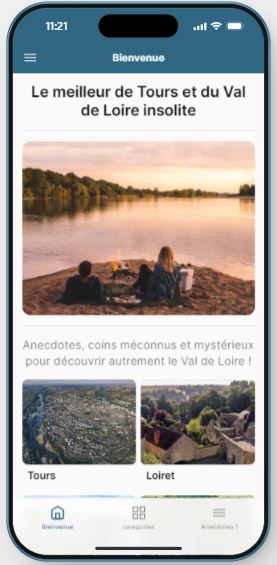
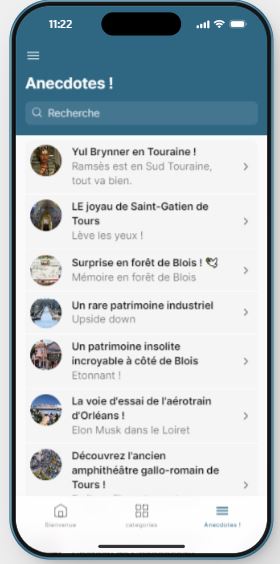
Une fois que les contenus ont été crées puis intégrés à Glide, je rentre dans une phase où je prends en main l’interface de création de Glide afin de créer l’expérience. Je crée tour à tour, une page d’accueil, une page de catégories, une page de liste ainsi qu’une page de détail.
Puis, je complète l’ensemble avec une Page A Propos et une page de CréditsPhotos.
Dans cette phase 2, je ne rentre pas dans le détail, mais je crée la structure globale qui me convient et qui me semble cohérente.

Etape 3 : La personnalisation
Puis, vers 16h, je suis passé à une phase de personnalisation où je rentre dans le détail de chaque composant, de chaque page et de chaque intéraction pour m’assurer que tout fonctionne comme je le souhaite.
Je viens également personnaliser le nom de la webapp, l’icône qui sera affiché sur l’écran d’accueil et d’autres élements graphiques.
Interfaces de la web-app




Laisser un commentaire